Web UI 測試的好幫手 - Selenium
一般 Web UI 怎麼測試它們運作是不是正確呢?例如說按下某個按鈕後,是不是跑出我們預期的結果?答案其實很簡單,找幾個人來試就可以了。
的確大部份的 Web 應用程式開發團隊如果不是工程師自己測試 UI ,就是讓工讀生或是負責這個案子的企劃來測試。但大家也都明白,這樣的測試真的是非常花時間,所以大部份的測試都是都是做到 70% 至 80% 就交給客戶了。
而如果今天在專案裡又加入了新功能,不確定會不會影響現在系統的執行,或著是想要對系統程式進行重構的話,我們都必須再一次開啟瀏覽器來驗證原有的功能是否還是正確執行。假設頁面操作的步驟很繁雜時,那麼這樣的測試可能就會要了測試人員的小命。
其實如果可以讓 UI 測試這件事自動化不是很好嗎?也就是說如果我們能把頁面操作流程以及預期它會出現的結果編寫成測試程式碼的話,就可以減少花費在測試人力的成本了。
Selenium 就是這個概念下誕生的一套測試框架,它最大的特色就是「直接用真實的瀏覽器來為我們測試頁面上的 UI 」。換句話說,我們建立的測試是真的可以反映出瀏覽器操作時的狀況,當然其中也包含 JavaScript !
註:不過畫面偏了幾個 pixels 這種問題,就不是 Selenium 能勝任的工作了。
接下來就是我簡略的研究心得,如果有謬誤之處,還望大家指正。
Selenium IDE
既然 Selenium 是以真實的瀏覽器做為測試工具,那麼我們該如何建立測試案例呢?因此 Selenium 就提供了一個名稱 Selenium IDE 的工具來協助透過瀏覽器來建立測試案例。
目前 Selenium IDE 是透過 Firefox 的 Add-on 機制來實作,也就是說目前只能用在 Firefox 或能夠安裝 Firefox Add-on 的瀏覽器上。不過它所產生出來的 Script 就不一定只有 Firefox 才能執行了,我們之後可以指定其他類型的瀏覽器來執行測試。
建立與執行 Test Case
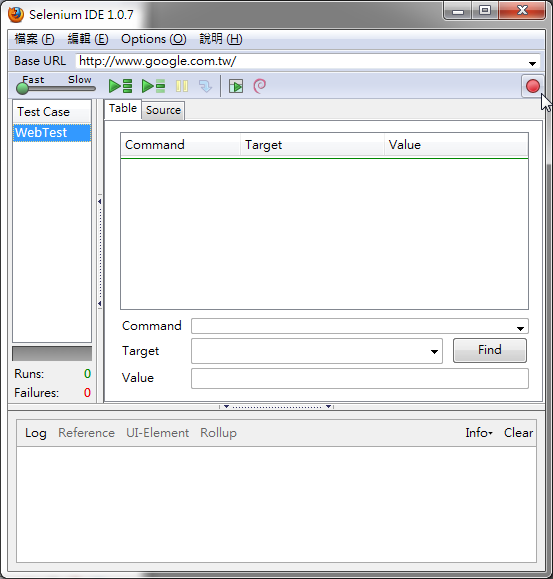
首先先以 Firefox 開啟 Selenium 的下載頁,下載並安裝最新的 Selenium IDE 。完成後就可以在上方工具列的「工具 > Selenium IDE 」開啟如下圖的 Selenium IDE 視窗:
詳細的 Selenium IDE 介面介紹可以參考官方手冊的 IDE Features ,這裡簡單介紹怎麼透過 Selenium IDE 錄製測試。
首先查看右上角的紅色錄製鈕是否正在錄製中,如果是的話,就先按下它以停止錄製。接著在左方的「 Untitled 」上按下滑鼠右鍵,選擇「 Properties… 」後出現下圖:
在這裡我們可以為稍後要錄製的 Test Case 命名,這裡先將 Title 欄位的「 Untitled 」改為「 WebTest 」。
現在按下右上角的紅色錄製按鈕, Selenium IDE 就會開始幫我們記錄下我們操作頁面的步驟。
現在我們以 Google 搜尋為測試,首先切換回 Firefox 瀏覽器,接著連上 Google 搜尋首頁,並輸入搜尋關鍵字:
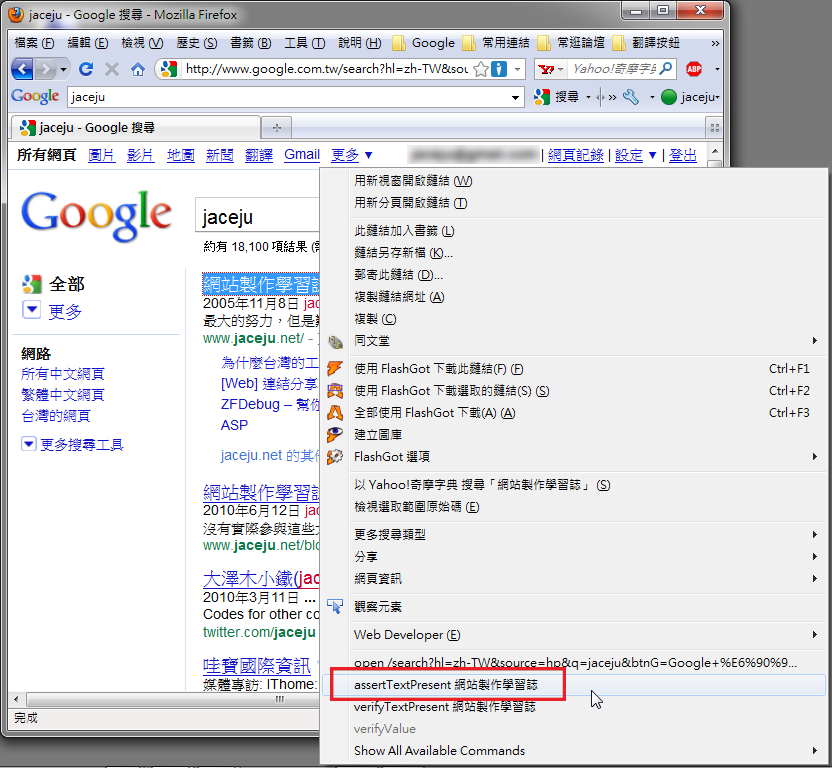
按下「 Google 搜尋」鍵,並出現搜尋結果,這時我們可以選取預期會出現的字串,然後按下滑鼠右鍵,選擇驗證的方式:
在右鍵選單下方會出現幾個常用的驗證方式,我們也可以在「 Show All Available Commands 」的次選單中看到所有可以用的驗證指令。這些指令的意義可以參考官方手冊的 Selenium Commands 章節,這裡就不再詳細介紹。
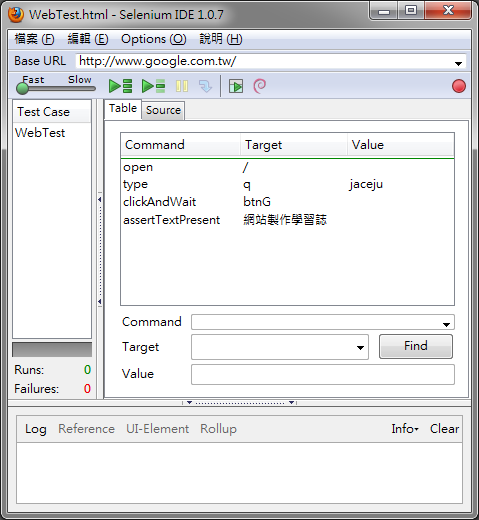
動作完成之後,切換回 Selenium IDE 並按下紅色錄製按鈕以停止錄製。這時我們就可以看到在 Table 頁籤裡已經有我們剛剛所進行的步驟:
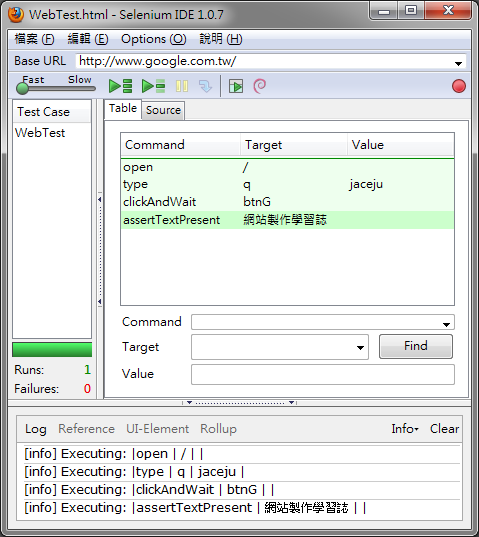
那麼現在來測試一下剛剛錄製的結果,按下綠色三角型的「執行」鍵,應該就能看到瀏覽器自動執行了剛剛的步驟。
而結果驗證無誤時,上面的畫面就會出現全都是綠色的執行結果。
按照這個方式,我們可以同時建立多組 Test Case ,並將它們存成 HTML 檔,供後續測試用。每個 Test Case 都會被存成一個 HTML ,最後才用一個 Test Suite 的 HTML 將所有的 Test Case HTML 包含進來。
除了存為 HTML 檔案之外,我們也可以將這些 Test Case 輸出為可以執行的程式碼,讓支援該程式語言的測試框架可以執行,以達完全自動化的效果。
匯出其他格式的 Script 檔
一般來說,在用 Selenium IDE 錄製好 Test Case 後,我們會希望它能夠自動化執行,因此轉換成測試用的程式是可行的方法之一。另外一個用程式語言的優點是,我們可以在測試中加入流程邏輯、錯誤處理以及資料庫整合等等,這些都是 Selenium IDE 所無法完成的。
Selenium IDE 支援了多種程式語言格式的輸出,我們只要在工具列選單的「 Options > Format 」次選單中,就可以看到多種程式語言的格式。
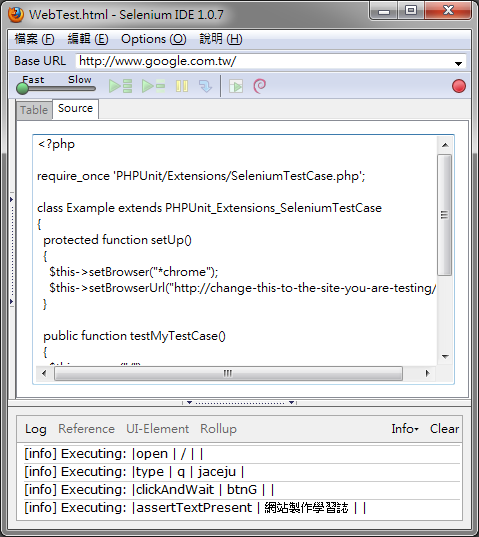
當然這裡我就選擇 PHP 了, Selenium IDE 就會自動幫我們轉換為 PHPUnit 可以執行的 Test Case 程式碼:
然後我們把 Source 複製下來,貼到新的檔案上,假設它是 D:\WebTest.php :
|
不過在產生的 Script 中,網址的部份似乎還有 Bug ,因為它不會改寫為我們目前要測試的網址。所以請把:
$this->setBrowserUrl("http://change-this-to-the-site-you-are-testing/"); |
改為:
$this->setBrowserUrl("http://www.google.com.tw/"); |
另外我們也可以在工具列選單上選擇「檔案 > Export Test Case As 」來輸出其他格式的檔案,省卻複製的這個步驟。
註:關於 PHPUnit 整合 Selenium 的說明,可以參考 PHPUnit 官方手冊的 PHPUnit and Selenium 一章。
每個 Test Case 都可以依照這些方式來產生可以用 PHPUnit 測試的 PHP Script 檔,然後將它們放在專案的測試目錄中。
不過在使用 PHPUnit 來執行這些 Test Case 時,它們要怎麼啟動瀏覽器來測試呢?這就得靠以下所要介紹的 Selenium RC 伺服器來輔助了。
Selenium RC
在透過 PHPUnit 或其他 xUnit 來執行我們建立的 Test Case 測試檔時,必須要能夠啟動瀏覽器來測試,這個工作就要交給 Selenium RC Server 來幫我們代勞了。由於 Selenium RC Server 是用 Java 所開發的,所以不限制執行的平台,只要這些平台能夠啟動瀏覽器供測試即可。
請按照以下步驟安裝與執行 Selenium RC Server :
下載 Selenium RC (selenium-remote-control-1.0.x.zip) 。
解開,將 selenium-server-1.0.x 解開至 C: (或任何你方便執行的位置) ,並重新命名為 selenium-server 。
在 Windows 下,將 Firefox (或其他瀏覽器) 的執行檔所在路徑加入 Path 系統環境變數中。
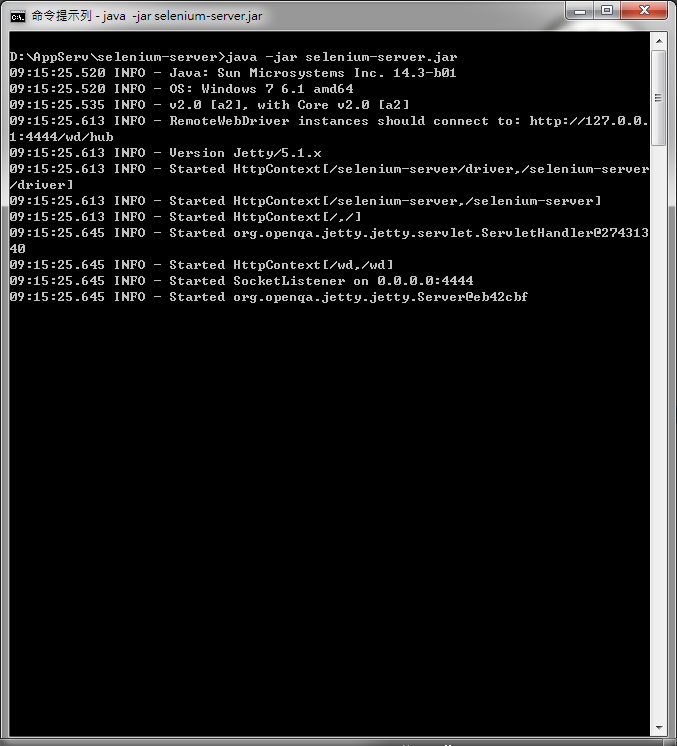
在命令列模式下執行「 java -jar /path/to/selenium-server.jar 」,啟動 Selenium RC Server 。
完成後應該就會出現下圖所示的結果了:
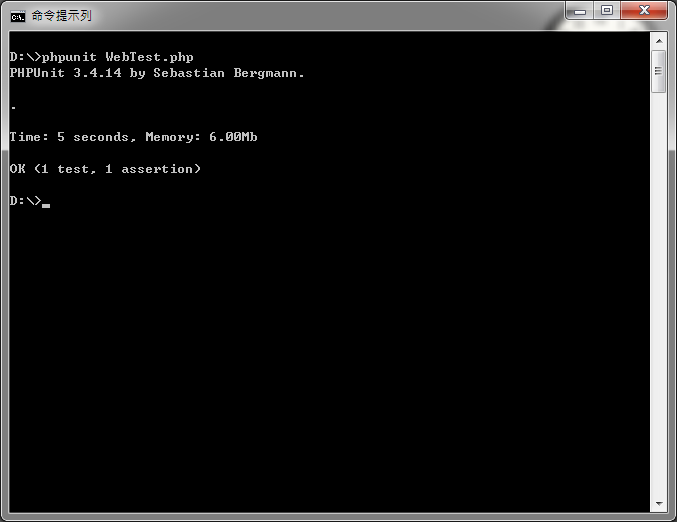
接下來重新開啟一個命令列模式,以 phpunit 指令來測試我們的 Test Case :
註:在此之前,請先確認已經安裝好 PHPUnit 3 ,請參考 PHPUnit 官方手冊的 Installing PHPUnit 一章。
在執行測試的過程中,你應該會看到 Selenium RC Sever 自動啟動了我們的 Firefox 瀏覽器:
然後進行先前我們錄製的測試:
如果你有注意到我們在 Test Case 裡指定的瀏覽器是「 chrome 」,但 Selenium RC Server 啟動的卻是 Firefox ,請別太訝異。這是因為「 chrome 」在這裡用來執行一個特別模式的 Firefox ,跟 Google 的 Chrome 無關。如果需要用 Google Chrome 的話,就要改用「 *googlechrome 」。
註:由於我本身對 Selenium RC 也是剛剛入門,所以許多功能還在摸索中;因此如果想瞭解更多有關 Selenium RC 的特色的話,可以參考官方手冊。
心得與想法
以下是我在研究 Selenium 時的一些想法,或是從前輩那裡聽來的一些經驗,供大家參考。
用設計樣版建立測試
在專案初期,我們常常都會先拿到設計人員完成的 HTML 樣版,這些樣版通常已經會設定好連結或表單送出的結果 (當然是假資料) ;這麼做的目的當然是為了讓客戶瞭解網站執行的流程,也可以修正是否有動線不順暢的問題。
當客戶確認之後,或許我們就可以利用這些樣版,透過 Selenium IDE 來來產生 Test Case ;這樣一來就可以省下一些上線前所要花費用來測試 UI 的人力。
註:不過也因為有時樣版做得太好,客戶以為離上線時間不遠矣…然後工程師的惡夢就開始了。而且還要小心在程式開發期間,客戶突然對畫面不滿意的狀況發生。
安排夜間測試
通常執行 Selenium 測試是很花時間及機器效能的,因為瀏覽器要不停啟動、關閉、啟動、關閉,這樣一來就有可能耗費掉工程師使用機器開發的時間。
因此如果能將測試全部先寫好,然後安排在下班後的夜間來做測試,應該會是一個比較好的解決方式。當然如果發現問題,也可以依賴 Selenium RC Server 的記錄來檢查。
當然是否要利用這樣的模式來做 Selenium 測試,還是要看各位實際的狀況與開發經驗,這些想法就供大家參考。
相關參考文章
目前網路上能找到許多不錯的 Selenium 文章,介紹了更多 Selenium 的有趣特色:
另外石頭成也寫了一些不錯的 Selenium 參考文章,裡面的觀念非常值得一讀: