CSS 排版觀念:Float
如果說浮動 (float) 是 CSS 排版的重要技巧之一,實在一點也不為過;很多著名的 CSS 版型都會用到浮動技巧。本文就來介紹浮動所需要注意的地方,以及可能會碰到的問題。
浮動是設定元素的 float 屬性,我們能設定向左 (left) 或向右 (right) 浮動。浮動基本上會使得元素在有足夠的空間時,往父元素的左邊或右邊靠緊。接著原本跟在這個元素後面的其他元素,就會自動往上跑。 (不過這裡會有部份要考量的地方,稍後再談。)
當元素被設定浮動時,會自動變成區塊顯示元素 (display: block) ,這時候我們就可以設定元素的 width 和 height 了。
不過要注意一點:當我們把 position 設為 absolute 時,浮動會失效。
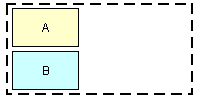
浮動會因為元素先後順序而有所影響,例如我們有 A 、 B 兩個區塊顯示元素如下圖,其中虛線部份的內部為父元素的內容區:

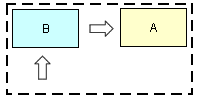
如果我們把 A 元素設為向右浮動,那麼 B 元素就會自動往上跑,如下圖:

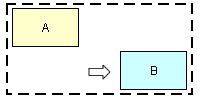
而把 B 元素向右浮動的話, A 元素並不會受到干擾, B 元素也不會往父元素的上邊靠,如下圖:

那如果不往右浮動,而是向左浮動呢?那就非常複雜了。為什麼呢?因為各家瀏覽器的實作不同!如果我們試著把 A 元素向左浮動,就會發現 IE 會讓 B 元素跑到 A 元素的右邊;可是在 Firefox 和 Opera 上,雖然 A 元素會靠到父元素內容區的左邊,但是則會讓 B 的 Content 區被擠到 A 元素的下方 (詭異的是 B 元素的背景區卻靠向父元素內容區的上方) 。所以在排版時,要特別注意這種情況。
如果我們不希望在緊跟在 A 元素及 B 元素後面的元素被浮動所影響,那麼就該對此元素設定 clear: both; 。
另外元素的 Box Model 也會影響元素的浮動,我在 CSS 排版觀念:Box Model 裡提到了一些要點,這裡再說明一下。
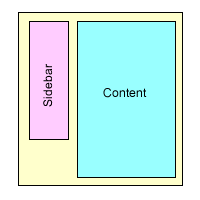
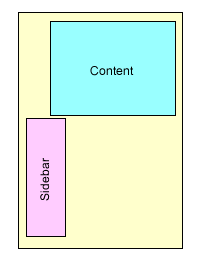
Box Model 正確的寬度,通常就是影響浮動是否能正常的關鍵。如下圖,是我們常見的置中兩欄式 float 排版。 Sidebar 往左浮動, Content 則是往右浮動。

在浮動 Sidebar 時,如果沒有考慮好 Content 的 margin 和 padding ,或是 Content 裡的內容過長無法折行時, Sidebar 的部份就會整個往下掉,如下圖。

因此在利用浮動製作版面時,一定也要記得和 Box Model 相互搭配,這樣才能夠製作正確而實用的版型。
總而言之,浮動技巧是 CSS 排版中非常重要的一門學問。下次我們就來正式挑戰一些常見的版型,不但告訴你怎麼做,還告訴你為什麼要這樣做。