理解 composer.json 的 replace
通常你在 composer.json 裡很少會用到 replace 這個 schema 屬性 ,不過在以下情境它就很有用了。
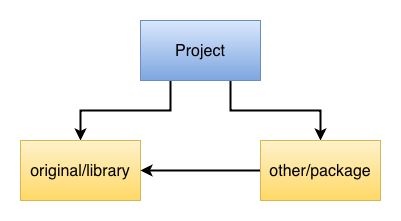
例如你正在開發一個專案 (也就是在 composer.json 中的 type 為 project ) ,它相依 original/library 這個套件以及 other/package 這個套件。很巧的是, other/package 這個套件也相依了 original/library 這個套件。

假設現在你覺得 orginal/library 這個可能已經太老舊,但維護者又不想讓你更動它,所以你決定把它 fork 出來改成一個相容但是功能更強大的 better/library ,並且把它標上新版號釋出。
現在回到你的專案,將原來的 original/library 改成 better/library ,並希望一切正常;只是 other/package 還相依在 original/library ,使得它跟你的 better/library 有衝突。那麼該怎麼讓 other/package 也改用 better/library 呢?我們可不打算再 fork 一份 other/package !
這時候就是 replace 出場的時機了。